Cache, Optimize, and
Deliver Images with
WebP Cloud Services
With WebP Cloud Services, you can easily render your images with lightweight WebP/AVIF format, resulting in significantly smaller file sizes and lightning-fast loading times for your website's images.
Try WebP Cloud View documentation 613.38KB
613.38KB  46.92KB(7% size of original image)
46.92KB(7% size of original image)





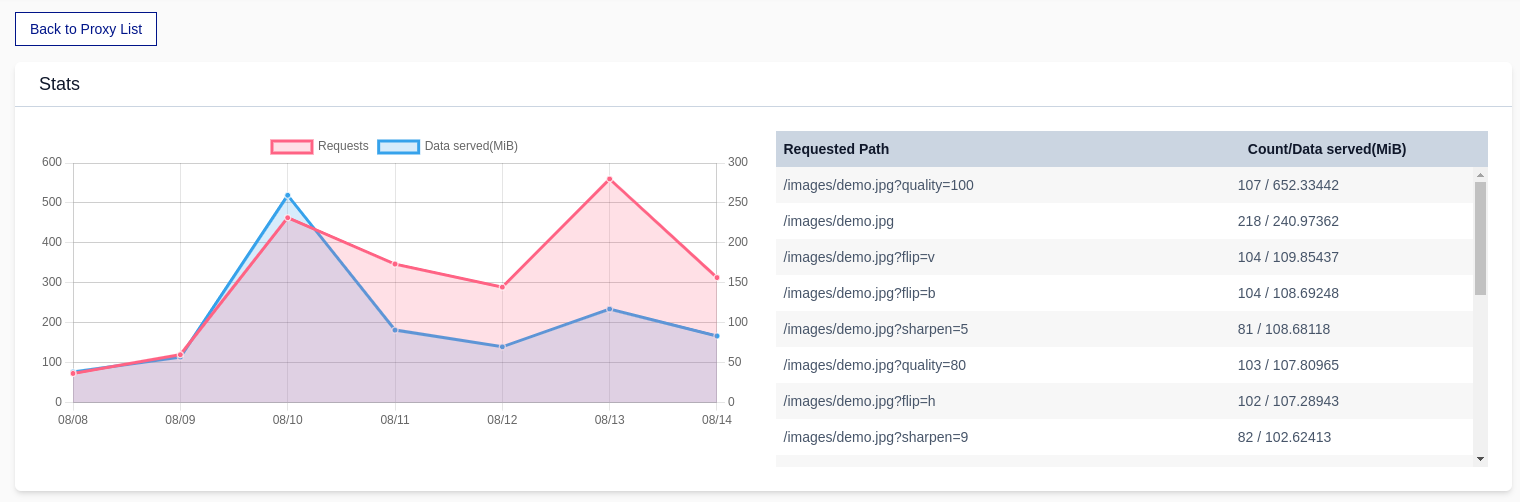
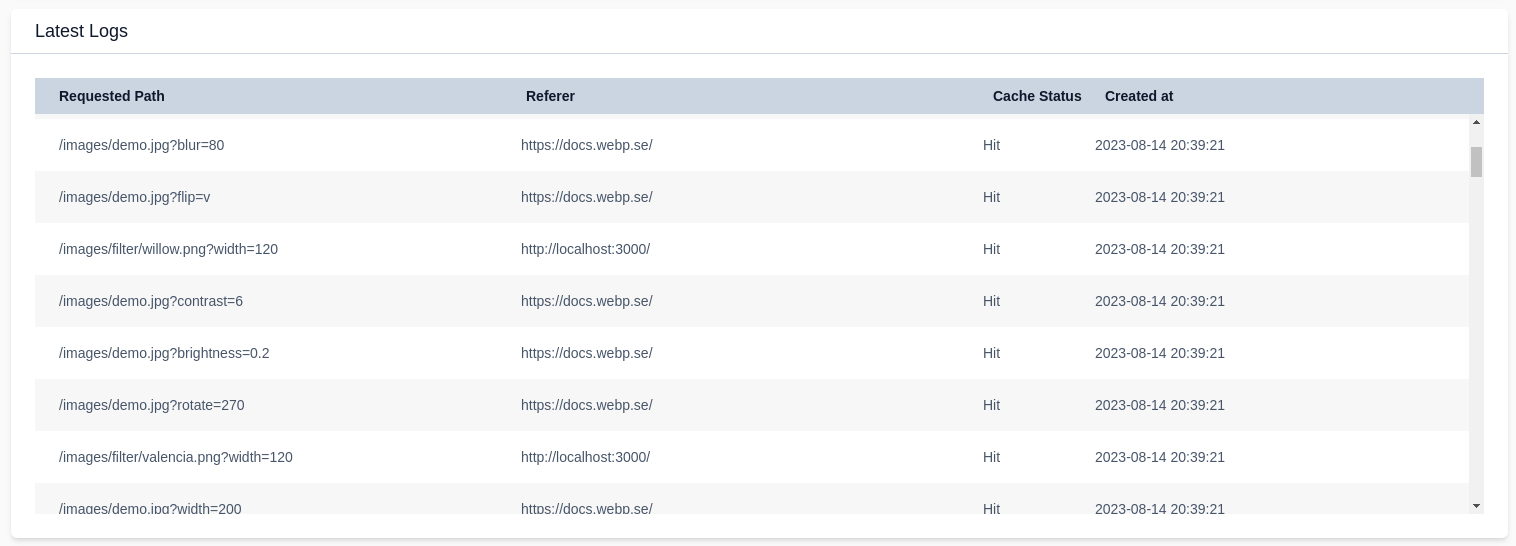
 View Logs and detailed analytics
View Logs and detailed analytics
 Debuging for something? We got you covered! You can always view latest logs in Dashboard
Debuging for something? We got you covered! You can always view latest logs in Dashboard











 pseudoyu
pseudoyu